Come creare un tema WordPress: con o senza codice

Con questo tutorial imparerai a creare un tema WordPress. Se arriverai fino alla fine di questo post, avrai acquisito tutte le informazioni essenziali per iniziare questa avventura.
Cosa trovi in questo articolo:
[IMPORTANTE] Le soglie di attenzione di lettura di un post, sono inferiori agli 8 secondi. Questo tempo non è sufficiente affinché tu possa comprendere la vera struttura di un tema WordPress.
[arrows style=”arrow-3-1.png” align=”left”]Dunque, fai un piccolo sforzo, e non mollare la lettura fino alla fine.
Le alternative per creare un tema con WordPress sono due:
[bullet_block large_icon=”0.png” width=”” alignment=”center”]- Creare il tema scrivendo il codice da zero
- Utilizzare uno strumento di themebuilding per semplificare i passaggi
Di seguito imparerai a creare un tema scrivendo il codice e creando le varie directory. Se vuoi evitare di leggere tutti questi passaggi, vai direttamente alla sezione “Come creare un tema WordPress senza scrivere il codice”
Accedere alla directory del tema WordPress
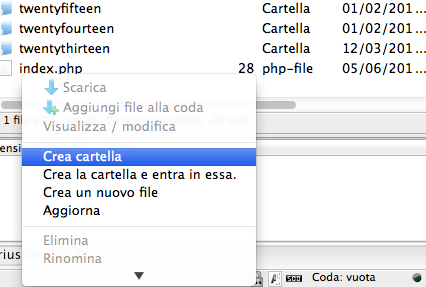
Come prima cosa, accedi tramite client FTP al database del tuo sito e crea una sottocartella chiamata “tema-esempio” nella directory dei temi del tuo sito WordPress /wp-content/themes
Per accedere tramite FTP avrai bisogno delle credenziali che verranno fornite dal tuo servizio Hosting al momento dell’acquisto.
Per quanto riguarda il protocollo FTP, il mio consiglio è quello di utilizzare FileZilla.
Le credenziali saranno fornite dal tuo rivenditore di Hosting, oppure corrisponderanno alle credenziali per accedere al tuo account.
- Host: dominio
- Nome Utente: Stesso nome utilizzato per accedere al tuo hosting
- Password: stessa password utilizzata per accedere al tuo account hosting
- Porta: 21
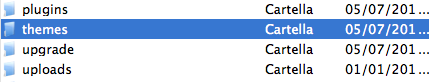
Una volta dentro dovrai cercare la cartella “public_html”

Poi apri la cartella “wp-content”

Apri la cartella “themes”

Infine crea la sottocartella.

N.B. Prima di creare un tema WordPress è essenziale conoscere il significato di Hosting, di client FTP e avere una buona infarinatura di WordPress. Clicca sui seguenti link, per iniziare a conoscere questo mondo.
Ti andrebbe di condividere questo post per sostenermi?
In cambio ti darò il link per scaricare un tema WordPress professionale gratuitamente.
[sociallocker id=”2713″] [/sociallocker]File necessari per creare un tema WordPress
Il secondo passo per creare un tema WordPress, è generare tutti i file necessari per dare una struttura al tema da inserire nella directory che abbiamo appena creato.
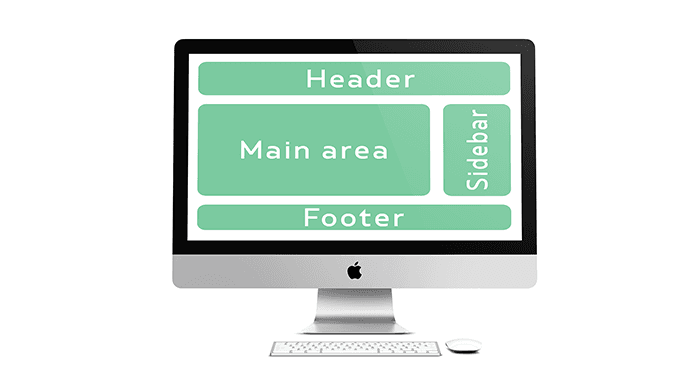
[bullet_block large_icon=”0.png” width=”” alignment=”center”]- index.php Questo è il file principale del tema. Descrive la main area e specifica dove saranno inseriti gli altri file.
- header.php Contiene il codice della testata del tema
- sidebar.php Contiene le informazioni relative alla barra laterale
- footer.php Gestirà il piè di pagina
- style.css Contiene le informazioni relative agli stili del tema
- functions.php Contiene le informazioni riguardo le funzioni principali del tema. Per il momento non utilizzeremo questo file, in quanto richiede un livello più avanzato di approfondimento.
Per informare WordPress e rendere visibile nella sezione temi > aspetto, tutte la caratteristiche del tema, è necessario iserire un commento nel file style.css.
Di seguito ho inserito la sezione commenti del tema di default di WordPress a scopo indicativo.
[feature_box style=”1″ only_advanced=”There%20are%20no%20title%20options%20for%20the%20choosen%20style” alignment=”center”]/*
Theme Name: Twenty Fifteen Child
Theme URI: http://example.com/twenty-fifteen-child/
Description: Twenty Fifteen Child Theme
Author: John Doe
Author URI: http://example.com
Version: 1.0.0
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twenty-fifteen-child
*/
Noterai che che la sezione dei commenti inizia con /* e finisce con */. Questo serve ad indicare al browser di ignorare i commenti e di passare oltre.
- Variabili oggligatorie: Theme Name, Theme URI, Descriptio, Author, Author URI
- Variabili facoltative: Tags, Template Version
Modificare i file della directory per iniziare a creare un tema WordPress
Per modificare i file presenti nella directory, dovrai utilizzare un editor di testo.
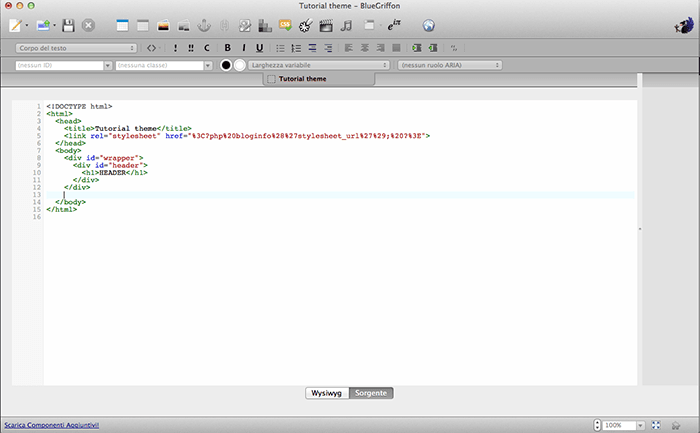
Personalmente uso BlueGrifon, poiché è open source e mi permette di visualizzare (almeno in parte) il risulato visivo dei codici.
header.php
Dichiarazione doctype.
Inserisci una dichiarazione doctype per informare il browser su come deve interpretare il codice XHTML.
Nel nostro caso inseriamo:
[feature_box style=”1″ only_advanced=”There%20are%20no%20title%20options%20for%20the%20choosen%20style” alignment=”center”]<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
[/feature_box]
Per maggiori informazioni rigurardo i doctype, visita questa pagina.
Subito dopo la dichiarazione, inserisci questo codice.[feature_box style=”1″ only_advanced=”There%20are%20no%20title%20options%20for%20the%20choosen%20style” alignment=”center”]
<html>
<head>
<title>Tutorial theme</title>
<link rel=”stylesheet” href=”<?php bloginfo(‘stylesheet_url’); ?>”>
</head>
<body>
<div id=”wrapper”>
<div id=”header”>
<h1>HEADER</h1>
</div>
All’interno di questo codice sono indicate alcune informazioni riguardo al titolo del tuo sito, del meta description e delle parole chiave della tua pagina.
[feature_box style=”1″ only_advanced=”There%20are%20no%20title%20options%20for%20the%20choosen%20style” alignment=”center”]<link rel=”stylesheet” href=”<?php bloginfo(‘stylesheet_url’); ?>”>
[/feature_box]Questa stringa serve a dire a WordPress di utilizzare il file style.css
Adesso avrai creato la testata del tuo tema e avrai stabilito che WordPress dovrà utilizzare il file style.css per creare gli stili del tema
index.php
index.php è in generale il file più importante di qualsiasi sito web. Nel caso di WordPress gestisce l’area principale dei contenuti e stabilisce quali sono i template del sito.
Apri il file e inserisci questo codice.[feature_box style=”1″ only_advanced=”There%20are%20no%20title%20options%20for%20the%20choosen%20style” alignment=”center”]
<?php get_header(); ?>
<div id=”main”>
<div id=”content”>
<h1>Main Area</h1>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<h1><?php the_title(); ?></h1>
<h4>Posted on <?php the_time(‘F jS, Y’) ?></h4>
<p><?php the_content(__(‘(more…)’)); ?></p>
<hr> <?php endwhile; else: ?>
<p><?php _e(‘Sorry, no posts matched your criteria.’); ?></p><?php endif; ?>
</div>
<?php get_sidebar(); ?>
</div>
<div id=”delimiter”>
</div>
<?php get_footer(); ?>
La prima riga di questo codice serve a stabilire che venga utilizzato il file header.php all’interno del tema.
La stringa sottostante serve ad includere il sidebar.php nel tema. Questo permetterà di gestire le categorie, gli archivi e molto altro nella barra laterale.[feature_box style=”1″ only_advanced=”There%20are%20no%20title%20options%20for%20the%20choosen%20style” alignment=”center”]
<?php get_sidebar(); ?>
[/feature_box]La seguente è la stringa per aggiungere il footer.
[feature_box style=”1″ only_advanced=”There%20are%20no%20title%20options%20for%20the%20choosen%20style” alignment=”center”]<?php get_footer(); ?>
[/feature_box]sidebar.php
Il file sidebar.php definisce i contenuti presenti nella barra laterale, come le categorie, gli archivi, ecc.
Sarà sufficiente inserire questo codice nel file sidebar.php e salvare.[feature_box style=”1″ only_advanced=”There%20are%20no%20title%20options%20for%20the%20choosen%20style” alignment=”center”]
<Div id = “sidebar”>
? <h2> <? php _e ( ‘Categorie’); ?> </ H2>
<Ul>
<? php wp_list_cats ( ‘sort_column = Nome & optioncount = 1 & gerarchico = 0’); ?>
</ Ul>
? <H2> <? Php _e ( ‘Archives’); ?> </ H2>
<Ul>
<? php wp_get_archives ( ‘type = mensile’); ?>
</ Ul>
</ Div>
footer.php
Nel file che regola il footer è sufficiente inserire questo codice.[feature_box style=”1″ only_advanced=”There%20are%20no%20title%20options%20for%20the%20choosen%20style” alignment=”center”]
<div id=”footer”>
<h1>FOOTER</h1>
</div>
</div>
</body>
</html>
Ovviamente il footer può risultare molto utile se utilizzato come sezione per inserire credenziali e altri fattori.
style.css
Infine aggingi il seguente codice al file style.css[feature_box style=”1″ only_advanced=”There%20are%20no%20title%20options%20for%20the%20choosen%20style” alignment=”center”]
body {text-align: center; }
#wrapper {display: block; border: 1px # a2a2a2 solido; width: 90%; margin: 0px auto; }
#header {border: 2px # a2a2a2 solido; }
#content {width: 75%; border: 2px # a2a2a2 solido; float: left; }
#sidebar {width: 23%; border: 2px # a2a2a2 solido; float: right; }
#delimiter {clear: both; }
#footer {border: 2px # a2a2a2 solido; }
.title {font-size: 11pt; font-family: Verdana; font-weight: bold; }
La magia dei template

La vera magia che si usa per creare un tema WordPress, però, è utilizzare i file template.
Questi file possono essere definiti come dei pezzetti di puzzle che vanno a comporre il tema. Essi sono gestiti tramite le sezioni principali.
WordPress genera contenuti dinamici utilizzando fondamentalmente due tipi di file template:
- quelli che generano un risultato specifico (come i single.php che definiscono come verrà visualizzato un singolo post) che sono sostituti del file index.php
- quelli che sono inclusi nei template principali (header.php, foote.php, ecc.)
Per inserire un nuovo file template si può utilizzare una funzione php
<?php include (TEMPLATEPATH . ‘/
templatename.php?); ?>
Alcuni esempi
- 404.php Pagina di errore, che viene visualizzata quanto un url sembra che non esista più.
- category.php Pagina delle categorie
- searchform.php Pagina della ricerca
- archive.php Pagina degli archivi
Ovviamente per creare un tema professionale serve un codice molto più completo ed efficiente, ma questa guida mostra un tutorial introduttivo con tutte le informazioni per creare un semplice tema con WordPress.
Tuttavia esiste un’altra possibilità, ovvero quella di utilizzare uno strumento di themebuilding
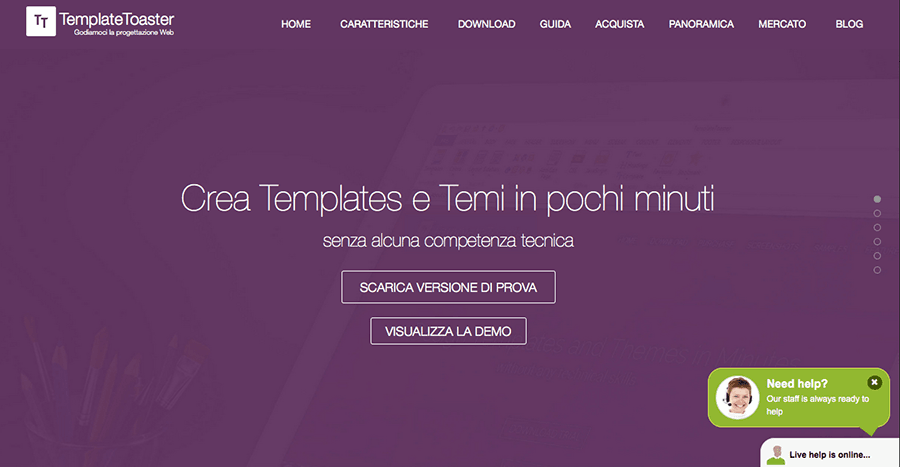
Come creare un tema WordPress senza scrivere il codice: TemplateToster
Si tratta del sistema più semplice e immediato per creare temi con WordPress.
[bullet_block large_icon=”0.png” width=”” alignment=”center”]- Permette di creare temi WordPress responsive e quindi adattabili a tutti i dispositivi (smartphone, tablet, ecc.).
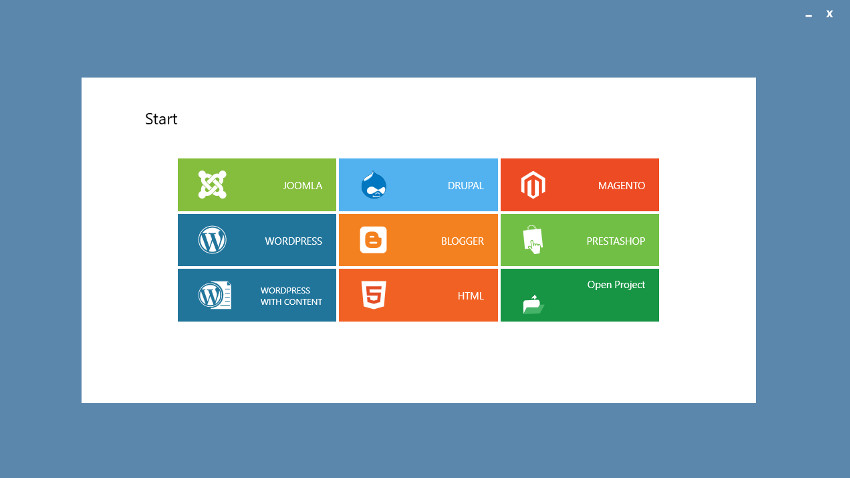
- Supporta molti CMS oltre a WordPress, come Joomla, Drupal, Magento, Blogger, ecc.
- Permette di gestire, spostare e aggiungere i widget in maniera totalmente personalizzabile.
- Offre un editore WYSIWYG, per avere il pieno controllo del tema.
- Ha l’opzione drug and drop, per decidere dove inserire ogni elemento solo con un gesto del mouse.
- Ha una libreria di immagini integrata
- Permette di creare slideshow avanzati
- Ha un generatore di menu
- Possiedo un sistema integrato per il ritaglio delle immagini e la gestione dei colori
- Il protocollo di trasferimento file tramite FTP è integrato
- Supporta HTML5 e CSS3
- Infine ha un’importantissima validazione W3C, per certificare la corretta visualizzazione su browser.
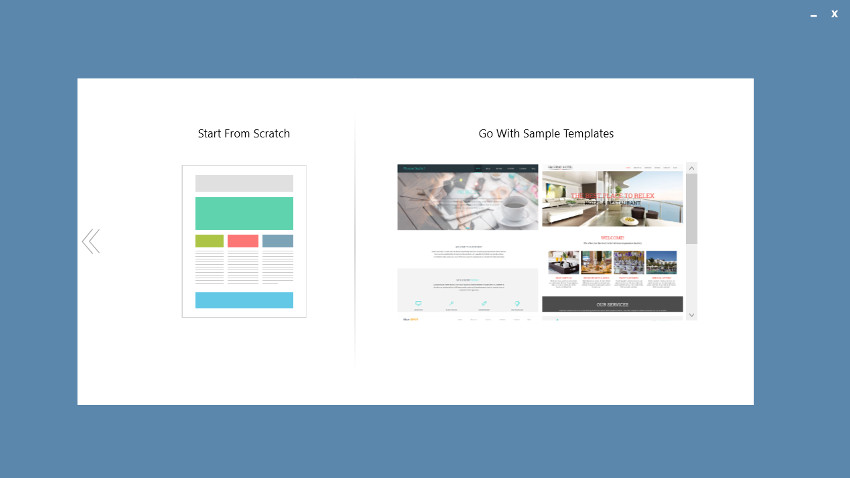
Inizialmente dovrai scegliere che tipo di piattaforma intendi utilizzare. Nel caso tu voglia creare un tema WordPress per un blog, scegli “WordPress with content”.


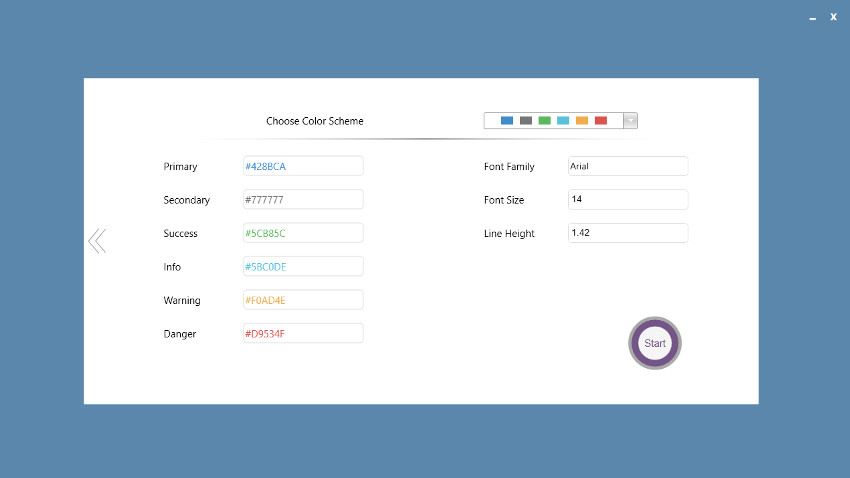
Successivamente dovrai scegliere lo schema dei colori e il tipo di font da utilizzare.
Per quanto riguarda i colori, il software fa riferimento ai Color-hex, ovvero una tripletta esadecimale utilizzata per definire un particolare colore nelle applicazioni informatiche come HTML, CSS, ecc.
Nel caso dovessi creare un tema WordPress per un cliente, oppure nel caso tu sia una persona molto attenta ai dettagli, ti consiglio di utilizzare questo sito per trovare i colori più adatti alle tue esigenze http://www.color-hex.com/
In questo modo, potrai disporre di una tavolozza dei colori per trovare la giusta combinazione, confrontare palette silimili, o cercare un codice hex partendo da un RGB.

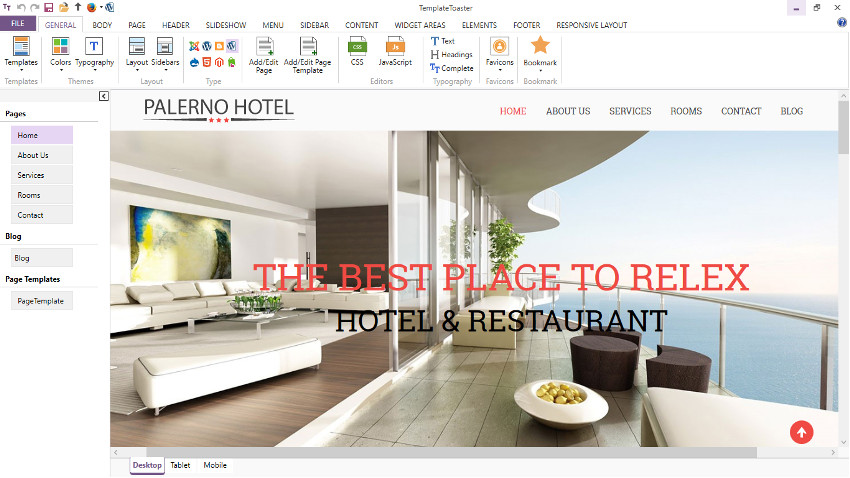
A questo punto avrai a disposizione un vero e proprio editor per creare un tema WordPress.
Accanto a “file” troverai tutte le sezioni del sito WordPress, che potrai modificare a video senza bisogno di nessun codice.

La guida professionale su come creare un tema WordPress finisce qui. Ma non andartene prima di aver condiviso o fatto un giro nel mio blog!
Cheers!