Web design tutorial: come diventare freelance


Il web è pieno di web design tutorial o di guide per come diventare freelance, ma la vera sfida consiste nell’ottimizzare il tempo di apprendimento per massimizzare i profitti.
L’intento di che sta cercando un tutorial di web design è certamente quello di iniziare a guadagnare in proprio, senza continuare a perdere tempo con l’invio ripetitivo di curriculum.
La cosa più bella di questo web design tutorial è la sincerità dei contenuti. All’interno della mia guida, composta da otto lezioni, ho raggruppato tutto quello che se del web design.
“Come diventare freelance?” è una domanda che si pongono in molti, un po’ per la mancanza di lavoro, un po’ per la bellezza di vivere una vita lontano da uffici e stress. Pensa alla possibilità di svegliarti all’ora che preferisci, senza regole e senza orari. Che ne dici: è una buona ragione per iniziare a capire come diventare freelance?
Il mio web design tutorial è una guida a tutto campo per creare un sito o un blog, in grado di monetizzare la propria attività.
Sebbene la concorrenza in Italia sia già molto forte, il nostro è un mercato non ancora saturo. Aprire un blog o un sito negli USA sarebbe un compito molto più difficile. Mentre da noi con un po’ di tecnica e molta determinazione, è possibile raggiungere risultati incredibili.
Cosa trovi in questo articolo:
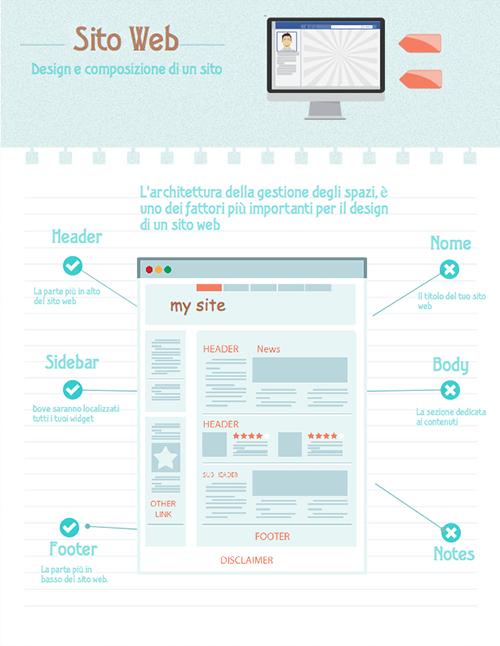
Struttura e composizione di un sito web
Un sito web, un blog o un Ecommerce, conservano sempre la stessa struttura. Essi si compongono da un Header, ovvero la parte più alta del sito, dove vengono visualizzati: titolo, logo e tutte le informazioni essenziali per il visitatore. Esso deve sapere dove si trova e capire come interagire con il sito web.
In questa parte spesso viene ospitato il menu: ovvero la principale interfaccia di navigazione dell’utente. Utilizzare male il menu, è il più grosso errore che si potrebbe fare per la user-experience dell’utente.
Successivamente si trova il body del proprio sito. Al suo interno ci staranno tutti i contenuti, come articoli, immagini e pagine. Essa è la parte più importante del sito, poiché deve rispondere alle domande e alle necessità dei visitatori.
Si tratta anche della parte più impegnativa, poiché scrivere un post è una fatica certamente maggiore di impostare qualche widget.
Ai lati spesso si trovano le sidebar. Esse sono piccole interfacce tematiche, che spingono gli utenti a fare qualche azione, come iscriversi ad una newsletter, al feed RSS, o interagire con i social network.
In questa zona sono anche conservati i banner pubblicitari, ma a tal proposito mi permetto un piccolo consiglio: almeno che tu non abbia migliaia di visitatori sul sito ogni giorni, evita i banner come la peste. Essi non hanno valore per i tuoi visitatori, e generano una percezione di qualità molto bassa. Inoltre permettono di fare qualche soldo, soltanto con un’altissima presenza di utenti sul sito.
Infine, il footer è la parte più in basso nel sito web. In questa zona ci vengono conservate informazioni come: dati fiscali, loghi di partner, pubblicità, commenti recenti e tutto quello che il proprietario del sito ritiene opportuno inserire per aumentare la user experience del visitatore.

Web design tutorial: guida definitiva alla creazione e monetizzazione di un sito web
Se il tuo desiderio è quello di imparare ad utilizzare i principali linguaggi informatici, ti consiglio di dare un’occhiata qui. Ovviamente il mondo del Web design è cambiato molto, e con gli strumenti a nostra disposizione è sempre meno importante imparare ad utilizzare i linguaggi informatici (anche se avere delle minime basi di programmazione non fa certo male). Il mio web design tutorial si concentra sulla parte pratica: diventare esperti del web senza perdere troppo tempo in chiacchiere.
Il mio web design tutorial è composto da una guida completa per la creazione di un sito web o un blog, e per la sua monetizzazione.
Spesso si pensa che per creare un business online sia sufficiente creare ottimi contenuti e un blog dal design straordinario, ma la realtà è diversa. Per quanto siano importanti (anzi, fondamentali) questi due fattori, senza delle piccole spinte non è possibile essere visibili sul web. Per questo il mio web design tutorial si compone anche di alcune guide su come fare una buona SEO onpage e soprattutto come trovare backlinks efficaci.
Se non sai di cosa sto parlando, ti consiglio di dare uno sguardo al capitolo 5 e 6 della guida, in modo da schiarirti le idee.
Inoltre, il capitolo 0, tratta una breve introduzione per fare breccia su una nicchia particolare del web che ancora non è stata saturata dalla concorrenza.
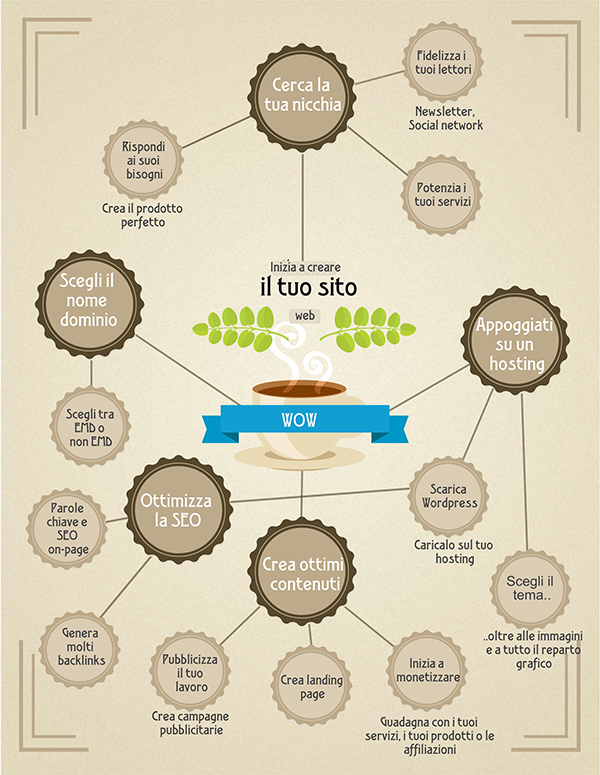
Web design tutorial: la guida completa
Vol 0 Marketing di nicchia: la scelta di un settore redditizio
Vol.1 Come scegliere il nome dominio
Vol.2 Hosting: significato e scelta
Vol.3 Come creare un sito con WordPress
Vol.4 Come indicizzare il proprio sito
Vol.5 Aumentare il traffico: SEO onpage
Vol.6 Aumentare il traffico sul sito: ottenere backlinks
Vol.7 Come creare una landing page

Web design tutorial: diventare imprenditori del web
Un imprenditore del web, così come anche per quelli offline, deve possedere alcune qualità. Ovviamente nessuno nasce architetto o ingegnere, così come nessuno nasce imprenditore. Le qualità necessarie, quindi, non devono essere possedute a priori, ma devono entrare piano piano a far parte della nostra vita.
Se si inizia con l’idea di dedicare poco tempo al proprio lavoro, senza la determinazione e la propensione al rischio necessario, è improbabile ottenere risultati duraturi.
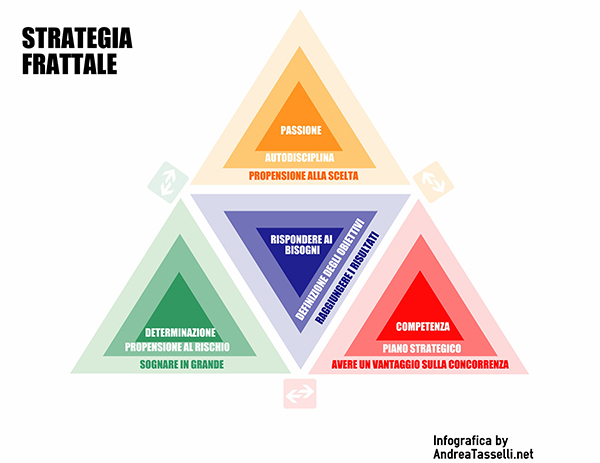
A questo proposito ho ideato uno schema, che ho chiamato “strategia frattale”, per indicare tutte le virtù da fare entrare nel proprio DNA.
Passione, determinazione e competenza, devono collegarsi per rispondere ai bisogni della nicchia alla quale facciamo riferimento.
Molti imprenditori che cercano un “web design tutorial” non hanno chiaro il concetto che sta alla base di qualsiasi lavoro imprenditoriale: soddisfare le necessità dei possibili clienti.
Questo è il punto di partenza. Esso è più importante di tutto il resto del lavoro. Quindi la prima domanda da porsi è: cosa posso offrire in più della mia concorrenza?
La mia strategia personale, ad esempio, si basa sulla capacità di generare una percezione molto alta del design del sito web. So fare SEO, sono abbastanza esperto di marketing, ma la cosa che mi contraddistingue è la grafica.

Io, un attimo prima di saltare nel vuoto
Il mio percorso di studi è stato prevalentemente incentrato sulla grafica. Dalle scuole superiori, fino alla laurea, ho sempre utilizzato i principali programmi di grafica presenti nel palcoscenico mondiale: Photoshop, Autocad, ArcGIS, Rhinoceros, Sketchup e così via.
Quando ho deciso di diventare un web designer mi sono detto: come posso contraddistinguermi dalla concorrenza? Semplice, puntando tutto sulla grafica.
Questo è quello che devi fare anche tu: scegli la tua qualità migliore e realizza progetti unici.

Per il resto, leggiti il web design tutorial e diventa un freelance!